While working with Accenture’s global technology team, I evaluated the usability of a self-service HR portal built on ServiceNow. My task was to uncover usability issues and recommend solutions that would make the enterprise software feel as seamless as consumer-facing products.
The HR portal was essential for employees, but poor navigation, confusing content, and dated presentation made it hard to use. My goal was to identify the most critical usability barriers, prioritize them by severity, and recommend actionable design solutions that would modernize the experience.
I began with a full site evaluation, documenting every usability impediment. Using UX heuristics, I built a color-coded scorecard ranking issues by frequency, impact, and persistence—from cosmetic to catastrophic. This structured approach gave the client a clear picture of where to focus improvements.


Based on the evaluation, I created mid-fidelity wireframes to address key issues: clearer navigation, streamlined content, consistent visual presentation, and simplified interactions. The clickable wireframes gave the client a realistic preview of how the portal could evolve.

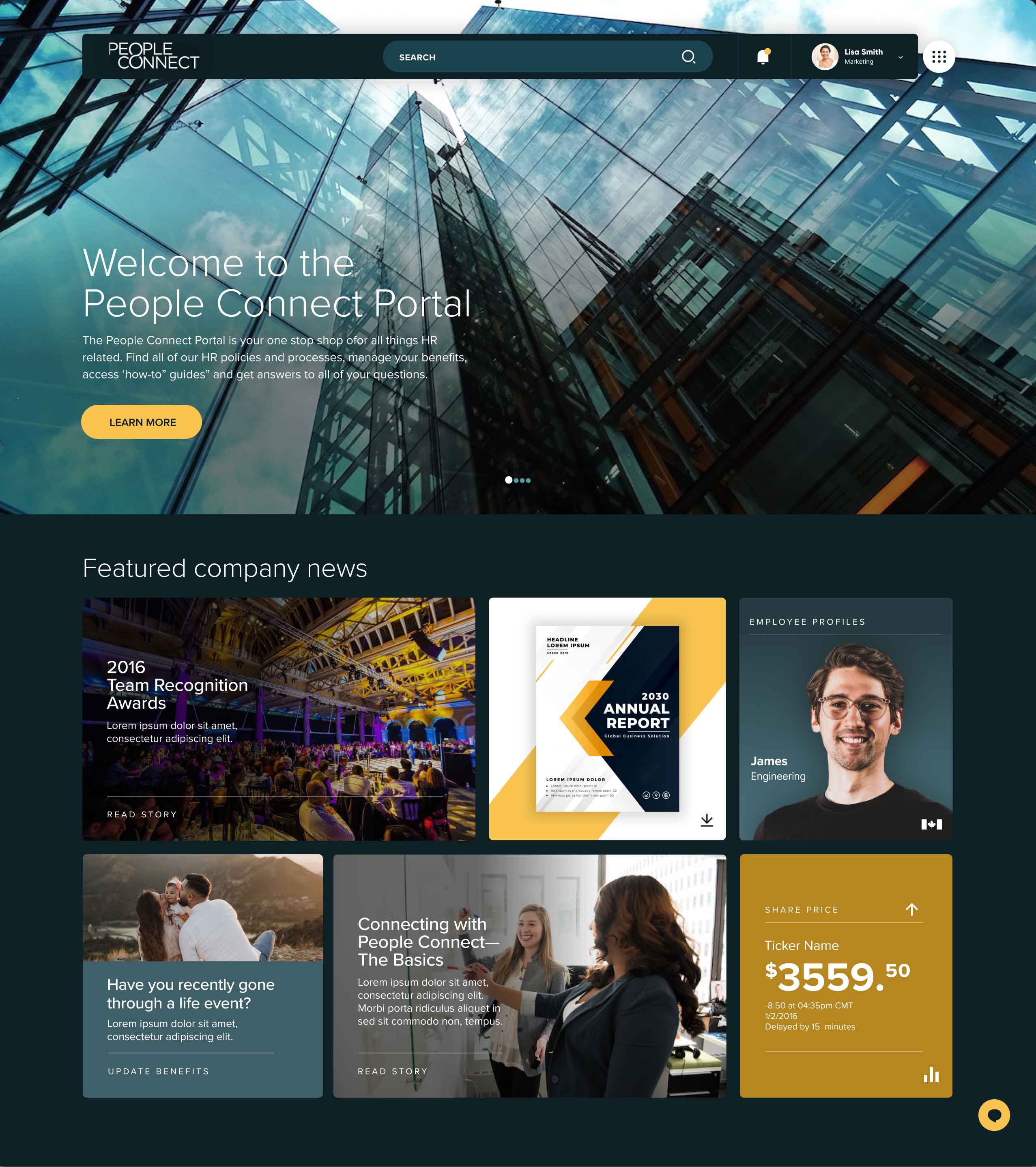
Hero imagery and news modules highlighted company culture and updates, encouraging pride and repeat visits. Team profiles added a social layer to foster connection and collaboration.

Breadcrumbs improved orientation, intuitive left-rail navigation replaced confusing links, and a sticky live chat provided always-available support.




A new “My Information” page centralized benefits, payroll, time off, reviews, and travel in one dashboard. A dynamic onboarding timeline simplified new hire tasks in real time.


A lifestyle-based questionnaire replaced dense benefits pages, making enrollment simple, personalized, and far less intimidating.

An integrated travel module (via API) allowed employees to book, manage, and expense business trips directly in the portal.

